La seconda parte su cui ci concentreremo adesso Ŕ quella relativa alla modifica delle sezioni del forum. I selettori che troverete in questa sezione di CSS servono a modificare queste parti della skin:
.mainbg: la funzione del mainbg Ŕ quella di fare da sfondo ultimo alle nostre sezioni. Solitamente nelle skin complete viene visualizzato come il bordo che racchiude e divide le varie parti come .aa etc.
.title: Ŕ la parte dove vengono visualizzate le informazioni fisse delle sezioni che servono ad identificarne le parti. Sto parlando delle scritte "Forum, Discussioni, Risposte, Ultimo Messaggio".
.ww, .xx, .yy, .zz, .aa, .bb, .cc: si tratta rspettivamente dei blocchi che racchiudono le diverse parti delle sezioni. .ww non fa per˛ propriamente parte dei codici di modifica delle sezioni ma viene comunque accumunato ad essi per comoditÓ e rappresenta, alternato con .aa, i messaggi della tagboard. Il selettore .cc non lo si trova in homepage ma all'interno della sezione.
.foot: parte simile al title, ma puramente decorativa. E possibile rimuoverla senza causare alcun problema di visualizzazione alla skin (.foot {display_none})
.web: (suddivisibile in .web, .web a:link, web a:active, .web a:visited e .web a:hover) Rappresenta i nomi delle sezioni del vostro forum.
.desc : (suddivisibile in .desc, .desc a:link, .desc a:active, .desc a:visited, .desc a:hover) Rappresenta la descrizione della vostra sezione.
Importante! Fate bene attenzione a differenziare il colore del testo di .title, .web e .desc in modo che risultino facilmente leggibili e non fastidiosi alla vista.
Per modificare i selettori spiegati sopra ci serve conoscere davvero poche nozioni di base:
-
background-color: rappresenta il colore di sfondo che vogliamo che il nostro abbia. Pu˛ anche essere sostituito con un'immagine di sfondo.
-
font-weight: serve a definire lo spessore delle lettere di un testo. Le opzioni disponibili sono bold, bolder, light, lighter, inherit, normal. La variabile pi¨ utilizzata Ŕ bold, che serve a trasformare il testo in grassetto. In caso si voglia il testo con le impostazioni normali si pu˛ tranquillamente procedere alla rimozione di questa proprietÓ.
-
color: Ŕ il colore del testo del nostro selettore. Si scrive unendo un cancelletto ad un colore esadecimale (esempio: #FFFFFF)
-
border: stabilisce la presenza o l'assenza dei bordi attorno alla parte visibile relativa al nostro selettore. Solitamente la variabile viene formattata inserendo la dimensione desiderata del bordo, il tipo di bordo che si desidera e il colore di questo (1px solid #FFFFFF). Scrivendo solamente .border il codice verrÓ interpretato per tutti e quattro i bordi del selettore, nel caso volessimo invece solamente uno o due lati con i bordi dovremmo specificare quali utilizzando .border_top, .border_bottom, .border_left, .border_right. Vi rimando ad un breve tutorial che vi spiegherÓ i diversi tipi di bordi esistenti:
Border Style.
-
font-size: rappresenta la dimensione del testo stabilita dal nostro selettore. Le misure pi¨ utilizzate sono pixel (px) e punti (pt).
-
display: none viene invece utilizzato quando si vuole nascondere o eliminare un elemento.
Importante! Fate bene attenzione che tutte le proprietÓ dei vari selettori siano richiuse nelle parentesi graffe e separate tra di loro da un punto e virgola altrimenti queste andranno in conflitto non funzionando.
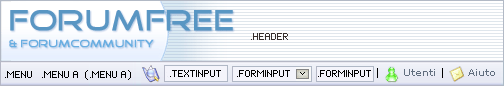
Ci occuperemo ora del Men¨ Utente. Innanzi tutto si tratta di quella barra sotto il logo dove sono presenti i dati personali dell'Utenza (Ovvero nickname, opzioni, esci, messaggi privati) e i form di ricerca. E' compreso nel blocco di codici del Men¨ anche un selettore riguardante l'header, ovvero quella parte che fa da sfondo e, nel caso sia impostato, da bordo al logo della Skin.
 .header
.header: come detto prima Ŕ il selettore che modifica lo sfondo e i bordi del logo. Se avete intenzione di utilizzare un logo centrato vi consiglio di eliminare l'immagine di background e di inserire come colore di sfondo lo stesso utilizzato per lo sfondo della skin e di settare i bordi a zero pixel.
.menu: in questo selettore andranno inserite tutte le modifiche riguardanti l'aspetto del men¨ utente, dall'immagine (o colore) di background al colore e alle dimensioni del testo.
.menu a:link, .menu a:visited, .menu a:active : selettore facoltativo. Serve a differenziare i link del men¨ da quelli del resto del forum. Sono specificati i link normali (a:link) i link attivi (a: active) e i link giÓ visitati in precedenza (a:visited)
.menu a:hover: selettore facoltativo. Serve a differenziare il link del men¨ al passaggio del mouse da quelli del resto del forum.
Importante! Ci sono diverse possibilitÓ di aspetto riguardanti il men¨. Impostando display:none ad alcuni selettori potremmo cambiare radicalmente l'aspetto del nostro men¨ utente, togliendo quelle parti che riteniamo antiestetiche. Tutte queste modifiche andranno inserite sotto al codice base del men¨ utente in modifica colori e stili..menu form {display: none}

.menu img {display: none}
.menu_right {display: none}

.menu_right {display: none}
.menu select {display: none}
.menu input {display: none}

.menu_right {display: none}

L'ultima cosa che vi spiegher˛ sarÓ come fare il men¨ utente centrato. Come qui allo Skin Factory. Prima di tutto dovete capire che questo men¨ per visualizzarsi correttamente con Internet Explorer richiede obbligatoriamente che il logo sia impostato centrale. Con gli altri browser si vede perfettamente con qualsiasi impostazione diate al logo. Una volta specificato questo per ottenere il men¨ centrato inserite l'immagine di sfondo che volete, sistemate il colore, l'altezza e la ripetizione dello sfondo e il gioco Ŕ fatto!
.menu {background-color:transparent; background-image: url(URL); background-position: top center; background-repeat: no-repeat; color: #HEX; font-weight: bold; height: XXpx; margin-left: auto; margin-right: auto; position: relative; text-align: center; width: XXpx; border:none}



